User-centered methodology to build SAAS product
The priority of stakeholders at Rain was the end user. So we followed user-centered methodology where the user and the user’s experience are pivotal to the whole design system.
STAGE 1
- Identifying the user
STAGE 2
- Finalizing the UX
STAGE 3
- UI design
STAGE 4
- Frontend development
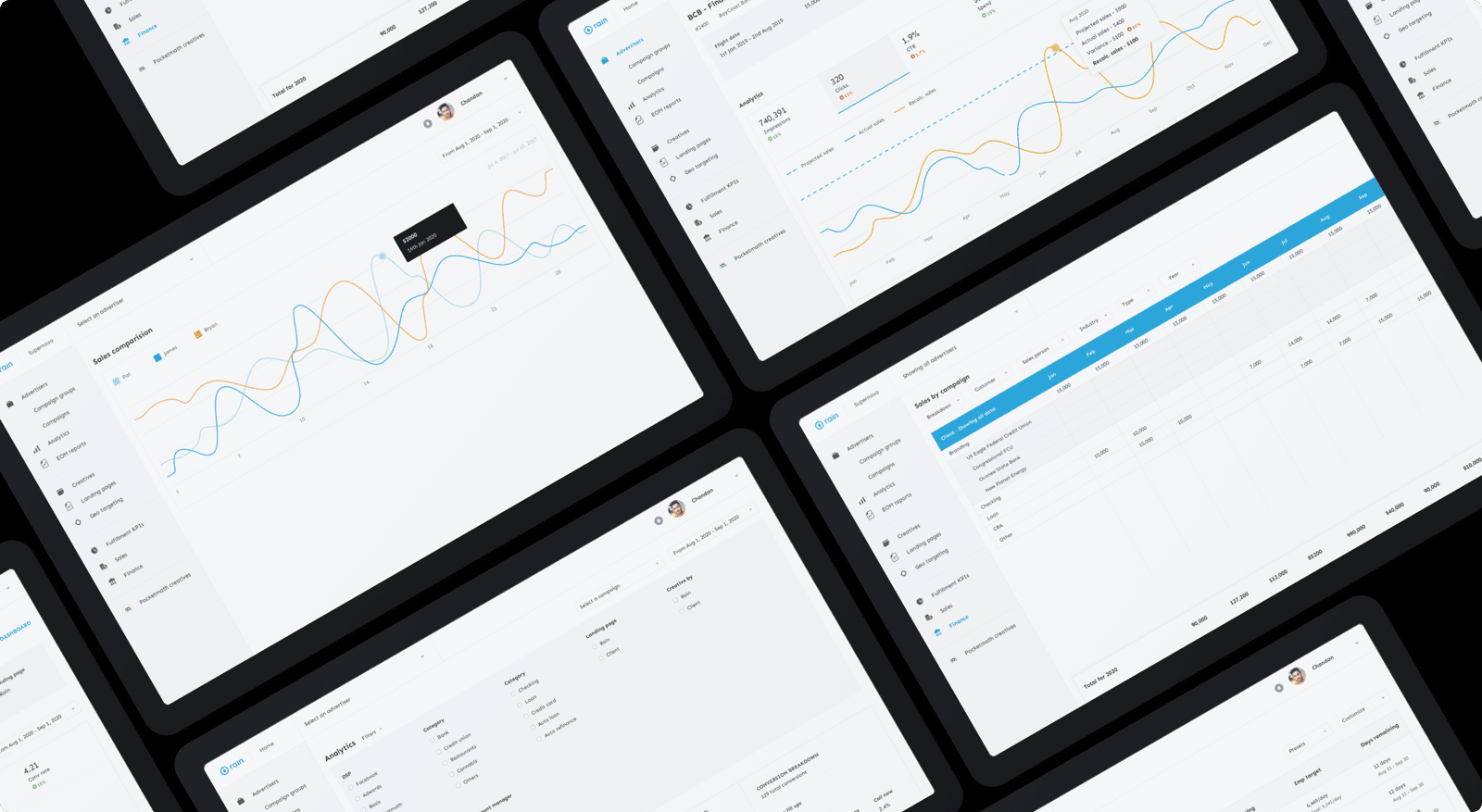
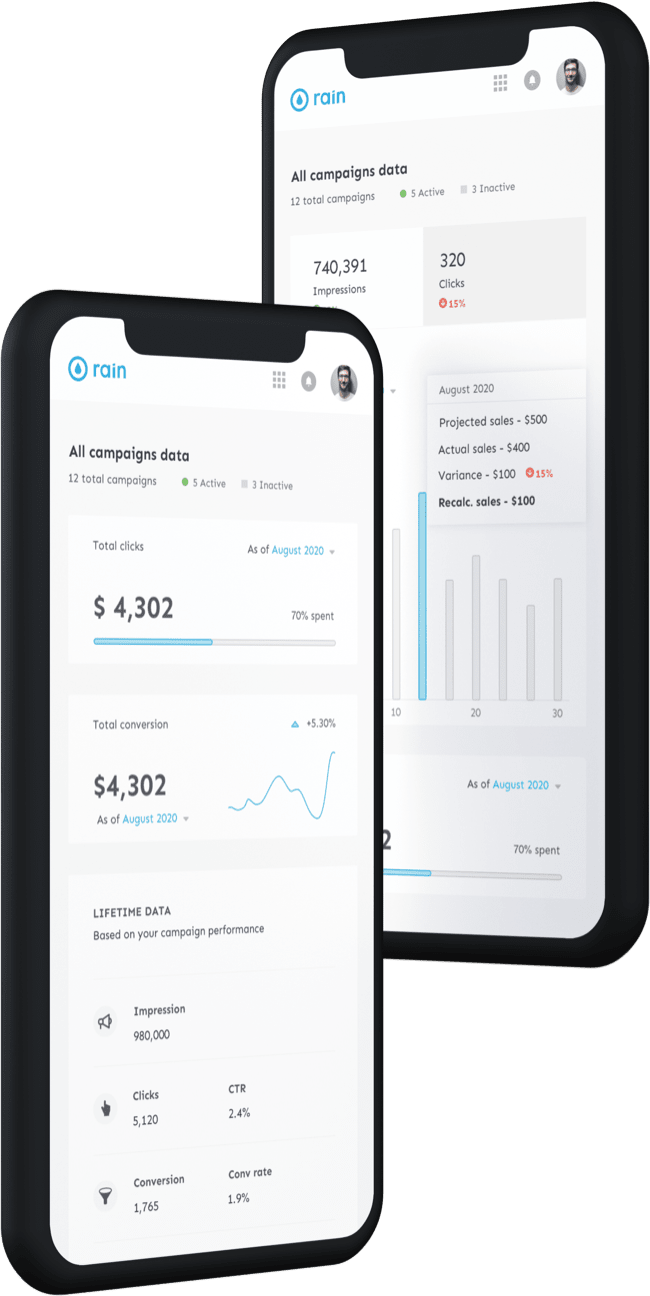
Wireframes & prototypes
We focused on visibility, accessibility and legibility to design prototypes. All the stakeholders were involved to validate and finalize designs.
Tools
- Sketch
SCREENS DESIGNED
- 100+
colors

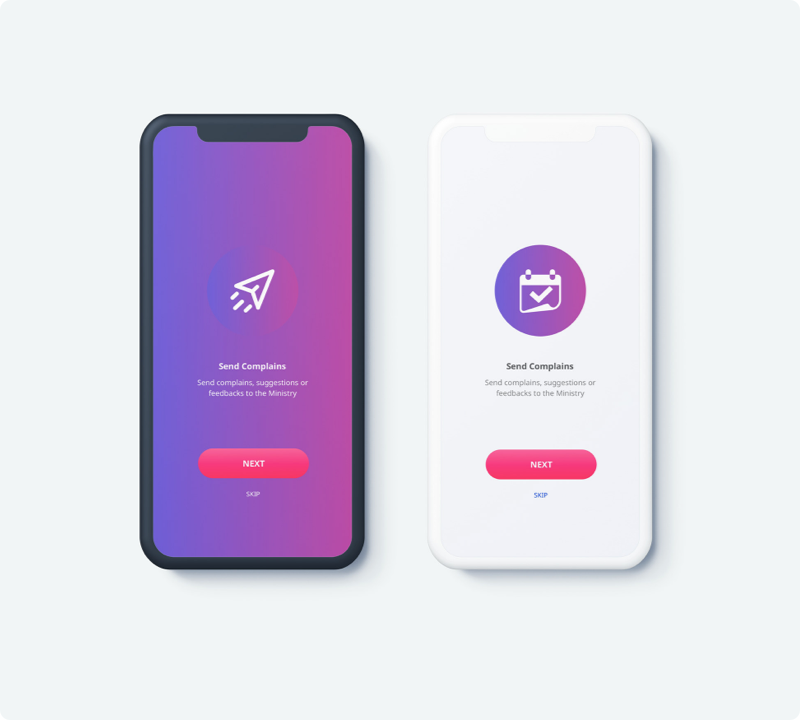
Mobile friendly
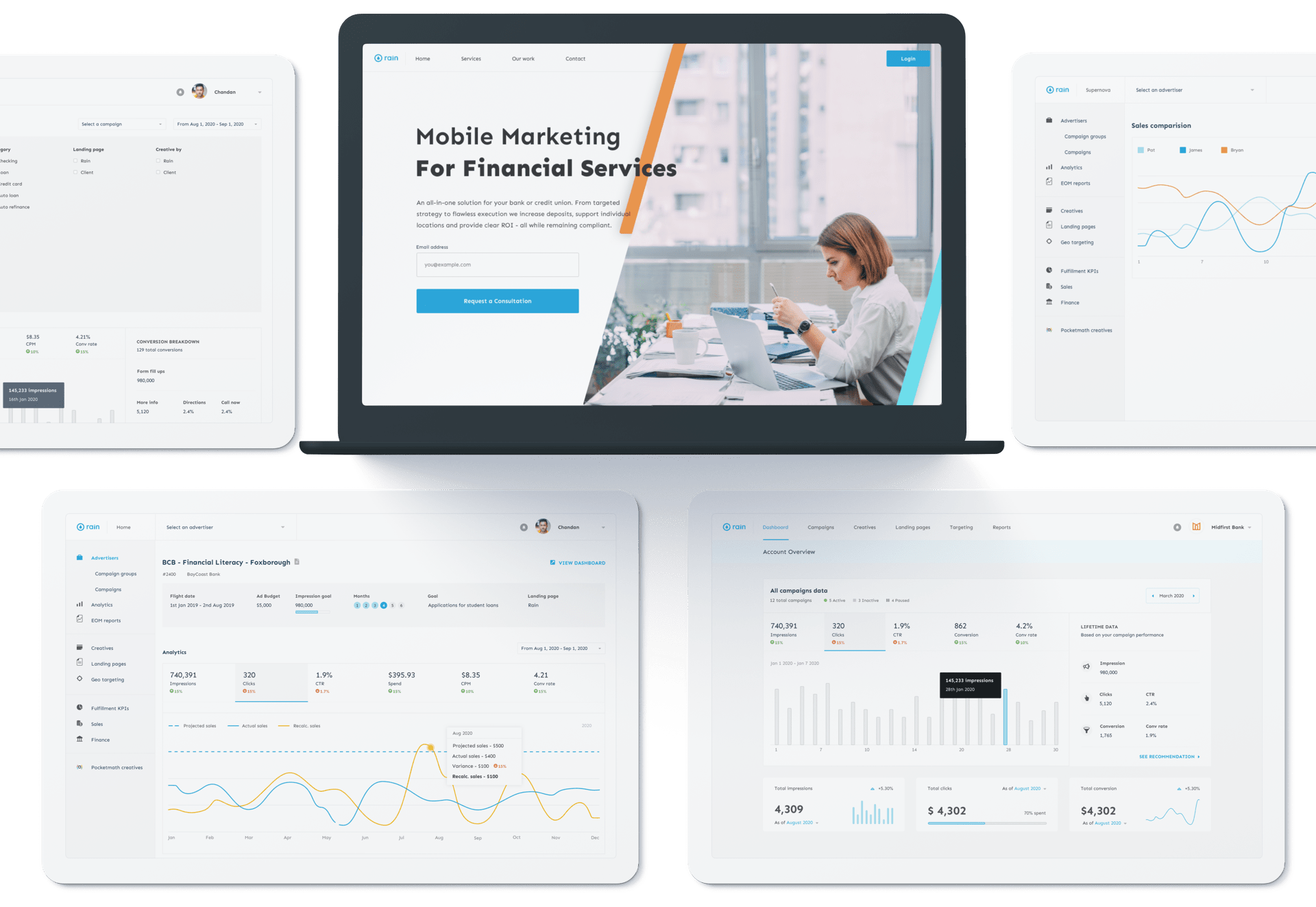
We used responsive web design and feature detection to deliver an optimized experience across all devices. The presentation changed but the core content was consistent everywhere.
TESTED ON
- Multiple andriod & iOS devices
- HD & retina displays
- iPads & tablets
- All major web browsers

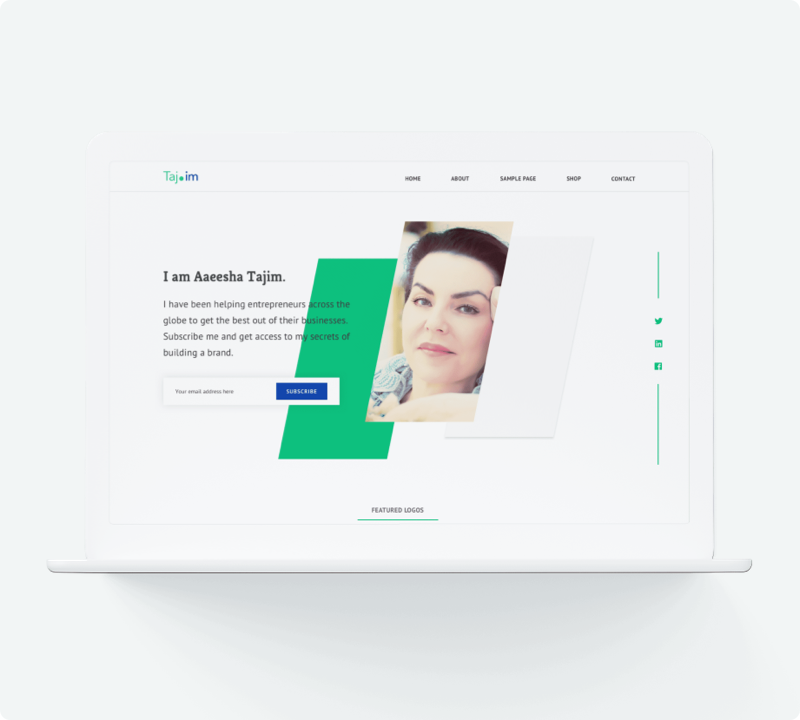
A Summary of our deliverables
We designed and developed new website, client dashboard and admin panel for Rain. Our major challenge was disagreement between stakeholders, which we solved by consistent meetings and proper communications. Here is a list of our deliverables
UX
- Product summary
- User personas
- Empathy map
- Jobs to be done scenarios
- Information architecture
- Wireframes
UI
- 100+ screens
- Clickable prototypes
- Sketch assets
- Style guide
FRONTEND
- HTML, CSS, React JS
- Responsive design
BACKEND
- DNW
You might want to check similar projects
Give us a challenge
Book a meeting with our project manager and share your project.
We don’t charge for meetings.