Growth driven design approach for software development
Growth driven design is a data focused approach to designing web projects based on user research and audience analysis to increase conversion rates and Return On Investment (ROI) and continuously improving upon it.
STAGE 1
- Strategy
STAGE 2
- UX/UI design
STAGE 3
- Launch-pad
STAGE 4
- Continuous improvement
Wireframes & prototypes
We designed clean and minimal prototypes to reduce the cognitive load on the user. We used white space & bold fonts to present one idea per screen.
Tools
- Sketch
SCREENS DESIGNED
- 20+
colors

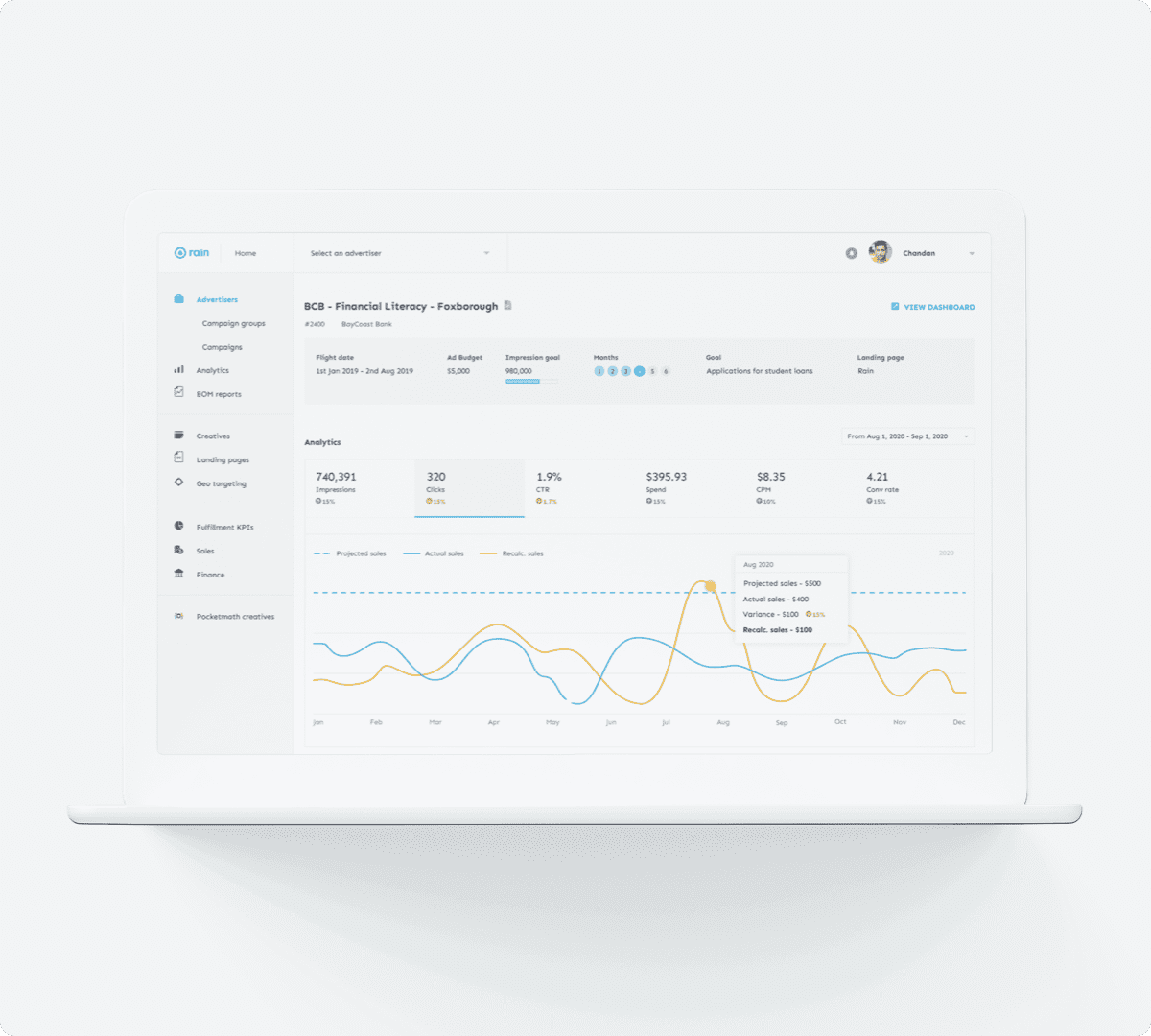
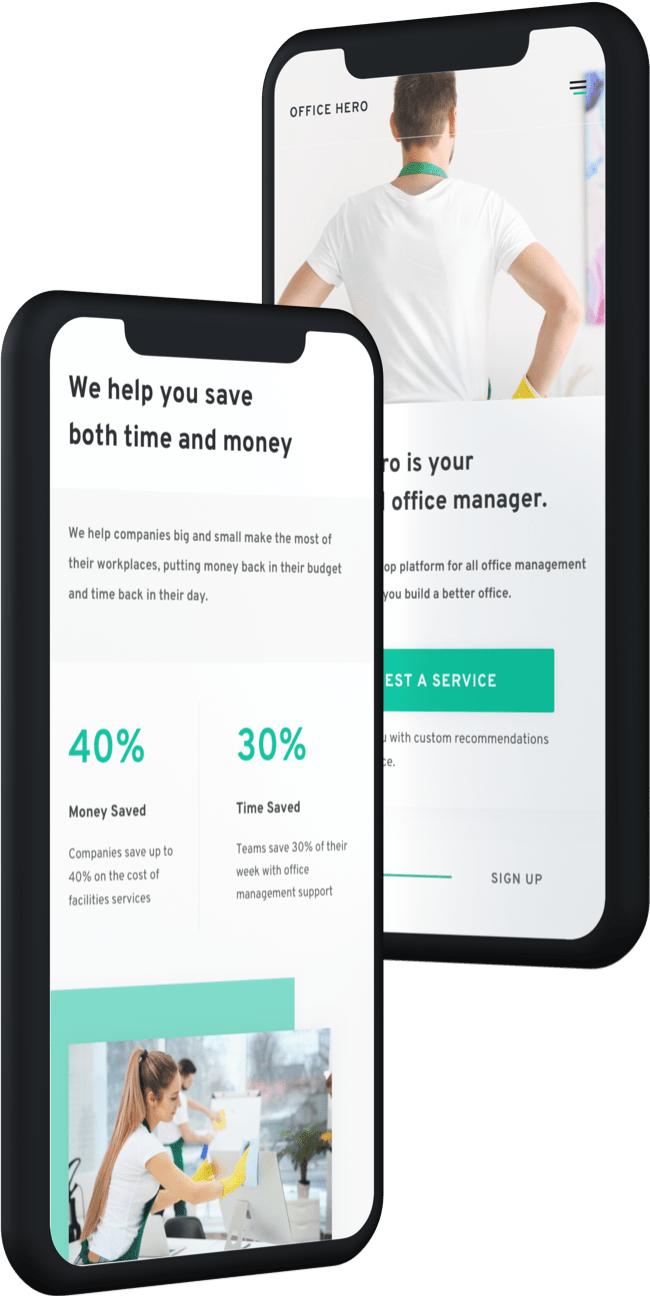
Mobile friendly
As the users switch from their laptop to mobile, the designs would automatically change to accommodate for resolution, image size and scripting abilities.
TESTED ON
- Multiple andriod & iOS devices
- HD & retina displays
- iPads & tablets

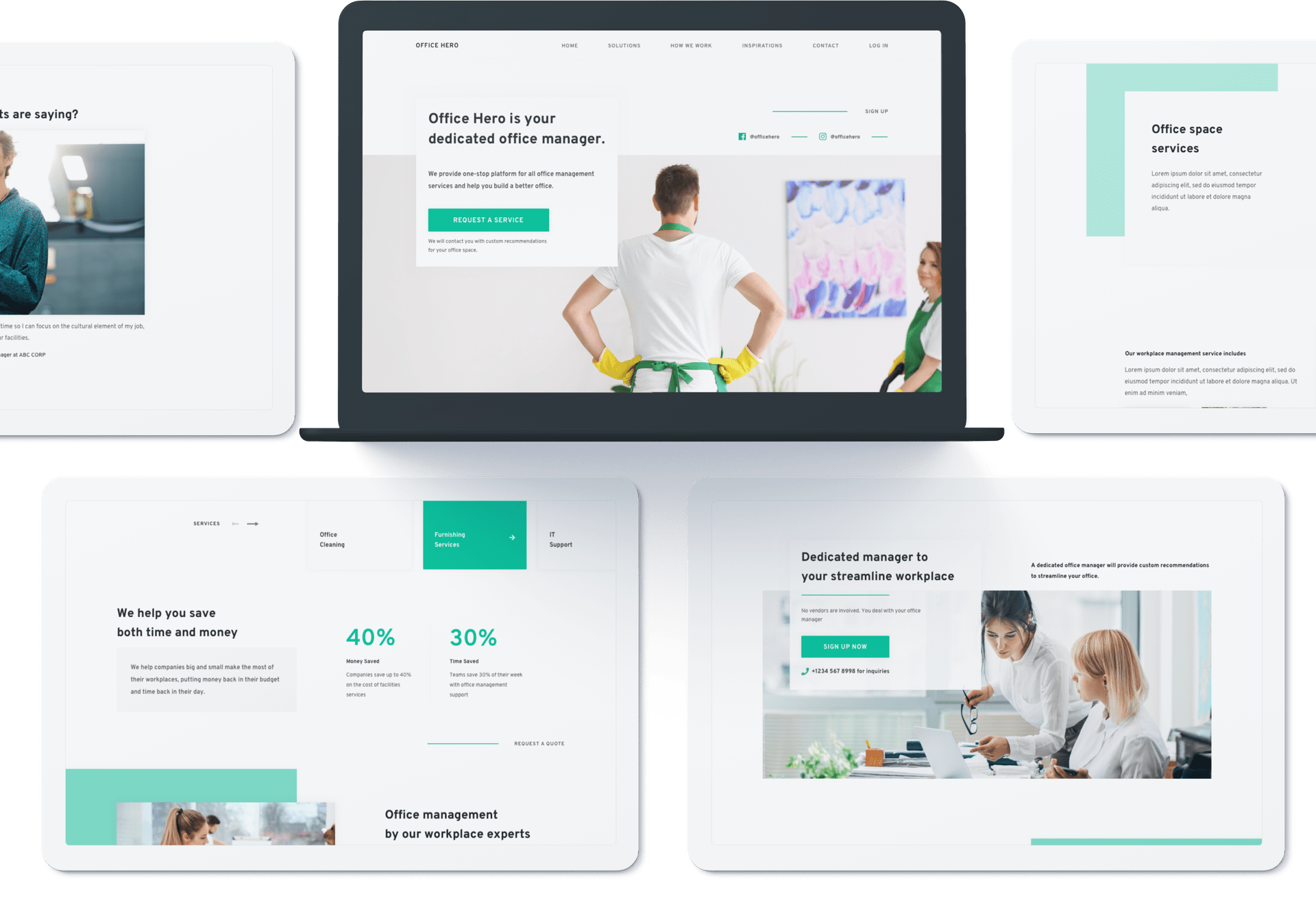
A summary of our deliverables
We designed and developed new website, vendor dashboard and admin panel for OfficeHero. Our challenge was to create a simple and minimal UI so that the site was easy to navigate, looked clean and professional and had consistent experience for all vendors and clients.
UX
- Product summary
- Information architecture
- Wireframes
UI
- 20+ screens
- Clickable prototypes
- Sketch assets
- Style guide
FRONTEND
- HTML, CSS & JS
BACKEND
- DNW
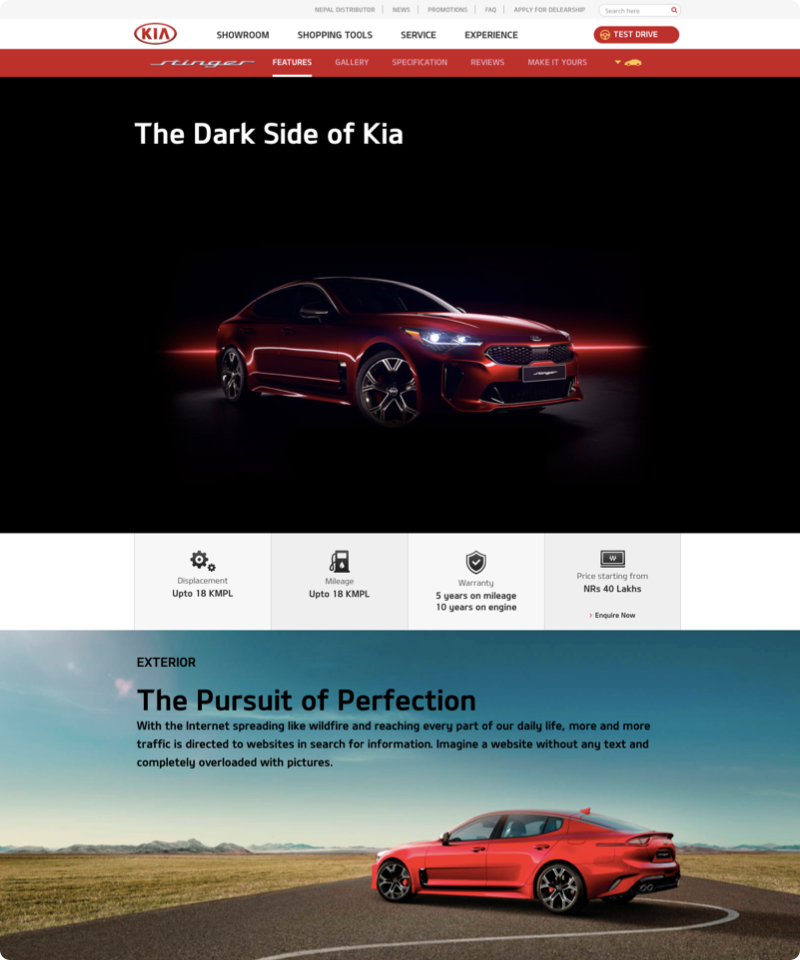
You might want to check similar projects
Give us a challenge
Book a meeting with our project manager and share your project.
We don’t charge for meetings.